Menus grandes e retangulares agrupam opções de navegação para eliminar a rolagem são excelentes para sites com muitas páginas. Entenda o que são os Mega Menu em WordPress. Mega menus (às vezes chamados de “megamenus”) são um tipo de menu expansível no qual muitas opções são exibidas em um layout suspenso bidimensional. Eles são uma excelente escolha de design para acomodar um grande número de opções ou para revelar rapidamente as páginas do site de nível inferior.
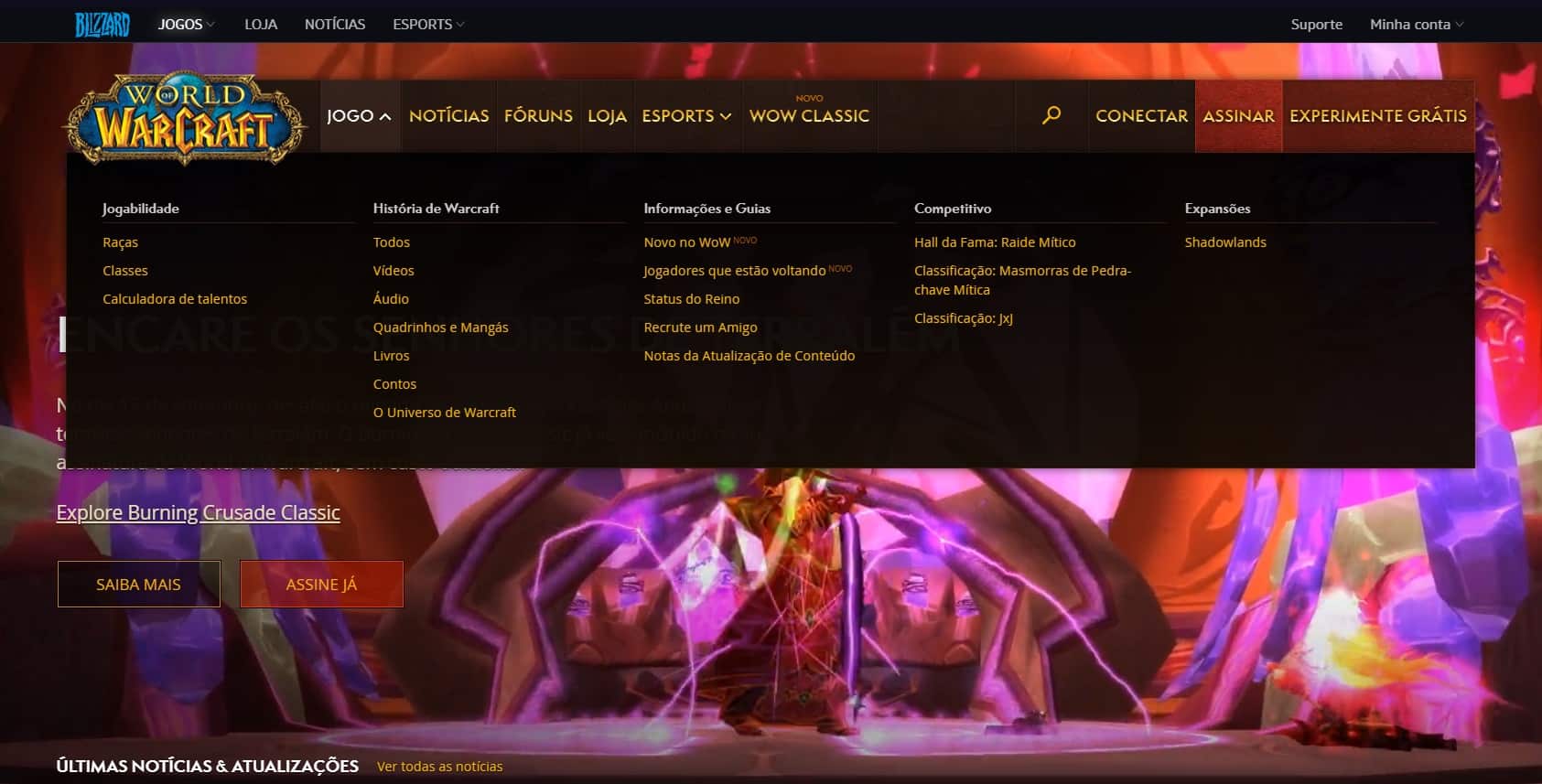
Como mostram as capturas de tela a seguir, os mega menus têm as seguintes características:
- Grandes painéis bidimensionais divididos em grupos de opções de navegação;
- Opções de navegação estruturadas por layout, tipografia e (às vezes) ícones;
- Tudo visível de uma vez – sem rolagem;
- Fatores de forma verticais ou horizontais quando ativados nas barras de navegação superiores; quando ativados a partir da navegação à esquerda, eles podem aparecer como mega fly-outs (não mostrados);
- Opções de menu reveladas ao passar o mouse, clicar ou tocar;
Mega menus fornecem espaço suficiente para imagens e outros conteúdos ricos. As imagens do mega menu podem ajudar os usuários a selecionar a opção certa. Os mega menus também permitem que os designers mostrem vários níveis da arquitetura de informações do site, os mega menus contêm categorias de primeiro nível e categorias de segundo nível. Vamos falar sobre esse recurso e, se ficar com alguma dúvida, é só deixar nos comentários.
Mega Menu são melhores do menus suspensos regulares
Para sites maiores com muitos recursos, menus suspensos regulares geralmente ocultam a maioria das opções do usuário. Sim, você pode rolar, mas (a) é uma dor-de-cabeça e (b) rolar oculta as opções na parte superior do menu. Como resultado, você não pode comparar visualmente todas as suas escolhas; você tem que confiar na memória de curto prazo. As pessoas já têm o bastante em suas cabeças e mexer com a memória de curto prazo reduz a capacidade de realizar tarefas em seu site. Os mega menus mostram tudo de relance, para que os usuários possam ver em vez de tentar se lembrar.
Os menus suspensos regulares não suportam agrupamento, a menos que você use alguma gambiarra no código, como prefixar opções secundárias com um caractere de espaço para recuá-las. Os mega menus permitem enfatizar visualmente as relações entre os itens. Novamente, isso ajuda os usuários a entender suas escolhas.
Embora o texto simples possa ser maravilhoso, as ilustrações podem realmente valer um bocado de palavras. Os Mega menus facilitam o uso de imagens e ícones quando apropriado. E, mesmo se você se limitar ao texto, terá uma tipografia mais rica à sua disposição (permitindo diferenciar os tamanhos dos links de acordo com sua importância, por exemplo).
[amazon bestseller=”desenvolvimento de sites” tracking_id=”mg-paulo-20″ grid=”3″ items=”3″]
Considerações de tempo para Mega Menu em WordPress
Se mega menus são exibidos ao passar o mouse, um desafio é distinguir entre duas diferentes intenções do usuário.
- O usuário apenas move o mouse em direção a um alvo na tela, e a trajetória do mouse cruza o link correspondente ao mega menu;
- O usuário realmente olha as categorias de navegação e precisa de mais informações sobre elas.
A segunda situação deve acionar o mega menu, mas a primeira não.
Para levar em conta essas duas intenções do usuário, não torne o tempo de resposta de um Mega Menu em WordPress muito rápido: o mouse deve permanecer estacionário por 0,5 segundos antes de você exibir qualquer coisa que dependa do foco, como um mega menu ou uma dica da ferramenta. Quebrar essa regras fará com que a tela pisque insuportavelmente quando os usuários moverem o mouse. Somente depois de 0,5 segundos com o ponteiro parado em um item da barra de navegação, você pode assumir que o usuário realmente deseja ver o menu suspenso associado.

Portanto, o momento deve ser:
1- Aguarde 0,5 segundos.
2 – Se o ponteiro ainda estiver pairando sobre um item da barra de navegação, exiba seu mega menu em 0,1 segundos.
3- Continue mostrando até que o ponteiro esteja fora do item da barra de navegação e do menu suspenso por 0,5 segundos. Em seguida, remova-o em menos de 0,1 segundos.
Uma exceção ao item 3: as melhores implementações podem detectar quando um usuário está movendo o ponteiro do item da barra de navegação para um destino no menu suspenso. Quando o ponteiro está em tal caminho, a lista suspensa deve permanecer visível. Esta orientação suplementar aborda o problema da diagonal, que ocorre quando o caminho leva temporariamente o ponteiro para fora da área ativa. A lista suspensa não deve desaparecer quando o usuário está a caminho de apontar para algo dentro dela.
Adicionando um Mega Menu em WordPress
A primeira coisa que você precisa fazer é instalar e ativar um plugin de Mega Menu. Podemos recomendar o Max Mega Menu. É o melhor plugin WordPress de mega menu gratuito disponível no mercado. Após a ativação, o plugin adicionará um novo item de menu, Mega Menu, ao seu menu de administração do WordPress. Clicar nele o levará para a página de configurações do plugin.
Configurações do Mega Menu em WordPress
As configurações padrão funcionarão para a maioria dos sites. No entanto, você precisará alterar as cores do menu, para que correspondam às cores usadas pelo menu de navegação do seu tema WordPress. Para descobrir quais cores são usadas em seu tema, você pode usar a ferramenta Inspecionar (botão direito do mouse no site e “inspecionar elemento” ou apertar o F12) em seu navegador.
Depois de obter o código hexadecimal de cores, você pode colá-lo em um arquivo de texto para usar mais tarde. Em seguida, você precisa visitar a página de configurações do mega menu, clicar na guia ‘Temas do menu’ e, em seguida, clicar na seção ‘Barra do menu’.

Aqui você pode substituir a cor de fundo usada pelo mega menu para corresponder as cores do menu de navegação do seu tema. Não se esqueça de clicar no botão Salvar alterações para armazenar suas configurações. Agora que configuramos as configurações do mega menu, vamos prosseguir e criar nosso mega menu.
Primeiro você precisa visitar a página Aparência »Menus e, em seguida, adicionar itens de nível superior à sua navegação, essas provavelmente irão corresponder as suas páginas principais do seu site. Em seguida, na tela Menus, você precisa habilitar o mega menu marcando a caixa em ‘Configurações do menu Max Mega’.
Depois disso, você precisa levar o mouse para um item do menu e verá um botão “Mega Menu” aparecer na guia do menu. Clicar no botão abrirá um pop-up. Aqui você pode adicionar qualquer widget do WordPress ao seu mega menu e selecionar o número de colunas que deseja exibir.
Você também pode clicar no ícone de chave inglesa em um widget para editar as configurações do widget. Não se esqueça de clicar no botão Salvar para armazenar as configurações do widget. Assim que terminar, você pode fechar o pop-up e visitar seu site para ver o mega menu em ação.
Agrupando as opções em um Mega Menu
As principais diretrizes de agrupamento são:
- Divida as opções em conjuntos relacionados, como aqueles que você descobre depois de fazer um estudo de classificação de cartões do modelo mental dos usuários dos recursos;
- Mantenha um nível médio de granularidade. Não ofereça grupos grandes com várias opções que exigem muito tempo para serem estudados. Por outro lado, não torne os grupos individuais tão pequenos que o mega menu tenha uma abundância de grupos que os usuários tenham que gastar tempo entendendo;
- Use rótulos concisos, mas descritivos para cada grupo. Lembre-se das regras padrão para escrever para a web: aprimore a capacidade de leitura começando com a palavra que mais contém informações e evite termos inventados;
- Para manter as palavras curtas e diretas; a forma básica dos verbos (“comprar”) é geralmente melhor do que os gerúndios (“estará comprando”);
- Diferencie rótulos vai ajudar os seus usuários a saberem o que estão procurando;
- Ordene os grupos. Você pode fazer isso usando uma ordem inerente entre os recursos (como para um fluxo de trabalho) ou de acordo com a importância, colocando o grupo mais importante ou usado com frequência no canto superior esquerdo (assumindo um idioma da esquerda para a direita como o português);
- Mostre cada opção apenas uma vez. As opções de duplicação fazem os usuários se perguntarem se as duas ocorrências são iguais ou diferentes. Além disso, a redundância torna toda a interface maior e mais complicada.
Mantenha os Mega Menus Simples
A diretriz de usabilidade padrão para “manter a simplicidade” também se aplica aos mega menus. Só porque você pode colocar qualquer coisa neles, não significa que você deva. A simplicidade se aplica à semântica de interação, pelo menos tanto quanto se aplica à camada de apresentação. Menos opções significam menos para digitalizar, menos para entender e menos para errar.
Em particular, evite widgets e outros elementos de interface que envolvam uma interação mais avançada do que um simples clique. Mega menus são uma presença passageira na tela e não devem substituir as caixas de diálogo, que são o lar natural para interações mais complexas e podem suportá-las melhor. Entre outros benefícios, as caixas de diálogo têm um método de dispensa padrão (os botões OK / Cancelar), permanecem na tela até serem dispensadas e podem ser movidas se os usuários precisarem ver algo que a caixa oculta.
Da mesma forma – mas pior ainda – está escondendo a caixa de pesquisa dentro de um mega menu. Isso é ruim por dois motivos:
- A caixa de pesquisa deve estar continuamente visível na página, em vez de ser exibida apenas quando os usuários ativam o mega menu.
- Ter widgets gráficos (um campo de texto e um botão de comando) torna o mega menu uma área de interação pesada em vez de um menu de navegação simples.
Acessibilidade dos Mega Menus
Como os elementos dinâmicos da tela sempre têm o potencial de causar problemas de acessibilidade, é importante codificá-los com leitores de tela e outras tecnologias de assistência em mente.
Mesmo se codificados corretamente, os mega menus podem causar problemas para usuários com baixa visão e que usam ampliadores de tela para aumentar pequenas partes da tela. (O mesmo problema afeta os usuários de smartphones e tablets.) Com uma tela pequena ou um ampliador de tela, apenas uma pequena parte do mega menu pode ficar visível.
Os usuários podem presumir que o conteúdo visível é todo o conteúdo disponível e, portanto, o site poderia perder pedidos se tivesse muitos clientes com deficiência visual (uma situação comum para sites que visam usuários mais velhos). Ter um sinal visual forte para as bordas do menu é uma maneira de aliviar esse problema.
Além disso, opções minúsculas dentro de mega menus causam erros de seleção em telas sensíveis ao toque e comportamentos de exibição / ocultação excessivamente exigentes prejudicam as pessoas com deficiência motora.
[amazon bestseller=”wordpress” tracking_id=”mg-paulo-20″ grid=”3″ items=”3″]
Existem duas abordagens principais para melhorar a acessibilidade dos mega menus:
- Simples: não se preocupe em tornar o menu suspenso acessível. Em vez disso, torne cada opção de menu de nível superior clicável, levando a uma página da Web normal onde você apresenta todas as opções suspensas em HTML simples e totalmente acessível.
- Avançado: edite o site do backend usando um plugin jQuery que tornará o leitor de tela do mega menu acessível. Isso também exigirá mudanças estruturais no HTML e CSS.
Se você é uma empresa grande e / ou especialmente preocupada com acessibilidade, deve implementar os recursos simples e avançados. A maioria dos sites, entretanto, provavelmente terá que se contentar com uma abordagem simples.
Aproveite ao máximo seus Mega Menus
Mega menus podem melhorar a navegabilidade do seu site. Ao ajudar os usuários a encontrar mais, eles o ajudarão a vender mais (ou atender a outras metas de negócios, como atrair doações ou disseminar informações úteis para sites governamentais ou sem fins lucrativos).
Agora, deixe no comentário, você tem ou usa um Mega Menu no seu site? Já conhecia esse recurso. Aproveite para ler mais sobre WordPress no nosso site.