Já faz algum tempo que eu queria escrever este post abordando o Visual Studio Code. Primeiramente, como um manifesto para ajudar aqueles que (assim como eu) não aguentam mais perder performance do computador ao trabalharem com Unity por ficarem presos a IDE Visual Studio apenas pelo intellisense e alguns outros poucos recursos que até então apenas a mesma oferece.

Tabela de conteúdo
- Como instalar o Visual Studio Code
- Extensões | Como customizar o Visual Studio Code
- Aparência | Como deixar o editor a sua cara! (se vai ficar bonito ou não ai é com você :3 )
- Como Utilizar O Visual Studio Code Como Editor Padrão Na Unity
- Conclusão
Existem de fato outros editores para substituí-la como o sublime (mas aposto que você não quer gastar dinheiro com isso), os similares atom e brackets, que eu particularmente utilizei para alguns projetos em minha época de faculdade e recomendo que nem mesmo os considerem como opção (sério).
Então, hoje eu trago para vocês uma solução gratuita da microsoft chamada VSCode, e vou mostrar pra vocês como configurar várias funcionalidades legais. Agora o outro motivo deste post é um protesto, porque nesta lista, além das ferramentas que te tornaram um programador muito mais produtivo, trago também várias opções de temas para você configurar uma IDE lindíssima e nunca mais utilizar tema branco na sua vida. 🙂 então para aprender essas e outras customizações, leia este post até o final!
Como instalar o Visual Studio Code
No site oficial da microsoft é possível baixar a versão correta para o seu sistema operacional. Hoje nós seguiremos o tutorial com a versão em Windows porém tirando esta etapa de instalação, tudo o que irei ensinar abaixo sobre como customizar o VScode serve de igual forma para todas as versões.

Para instalar em Windows é aquela maneira que estamos acostumados : next, next, next e instala. Sem muitos mistérios até aqui. Se você é um usuário de Linux não se preocupe, em breve teremos um artigo abordando somente as configurações de ambiente para este sistema operacional, então até lá, poupem minha vida herética.. :’)
Extensões | Como customizar o Visual Studio Code
Primeiramente, na barra localizada a esquerda, clique no ultimo ícone, como mostrado na imagem abaixo. Este é o menu de extensões, onde é possível pesquisar todas as extensões hosteadas pela Microsoft atualmente, verificar quais extensões você tem instaladas, etc. Mas cuidado, qualquer pessoa pode desenvolver uma extensão, então é muito importante ficar atento a origem do que você está instalando.
Voltando a instalação, reparem que eu não instalei nada ainda. é porque eu vou mostrar para vocês uma lista abaixo. Se você já tiver em mente algo que queira instalar fora da lista, ou futuramente queira pesquisar, é só digitar naquela charmosa barrinha com os dizeres “Search Extensions in Marketplace”.
Então sem mais delongas, as extensões que iremos utilizar são:
Game Dev Bundle
O GameDevBundle é um pacote de extensões do Visual Studio Code que instala quase tudo o que precisamos para customizar completamente o editor, automatizando bastante o processo. Dentre as extensões presentes nesse pack, as principais relacionadas a Unity são:
- Debugger for Unity ( adivinhem a misteriosa função deste aqui !)
- Unity tools: Snippets da framework da unity
- Unity code snippets: Snippets
- Unity Snippets: MAIS SNIPPETS!!
- C# : Suporte a linguagem C#
- ShaderlabVSCode : Suporte e intellisense para shaderlab
- Gitlens: Funcionalidades do git
- TODO HighLight
- BracketPair Colorizer
São 33 extensões, então vale a pena instalar e dar uma olhadinha por si mesmo para descobrir o que mais esse pack pode te oferecer.
Para a instalação, é muito simples, bastando apenas entrar no site oficial da Microsoft e clicar em “install”. Como vocês podem ver no GIF abaixo, o processo é super simples e leva apenas alguns segundos.
Outras extensões
Com este mesmo procedimento que demonstrei anteriormente, agora iremos instalar as extensões que não vieram neste pack, mas que eu considero legais também:
Para ser redirecionado para o site da Microsoft para cada extensão, é só clicar nos links acima. Ou ainda, se preferir, você pode pesquisar pelo nome da extensão naquela barrinha que mostrei “Search Extensions in Marketplace“.
Paste JSON as Code – Visual Studio Marketplace
Essa é para os programadores preguiçosos, transforma em POJOS os jsons que você copia e cola no editor.

Polacode – Visual Studio Marketplace
Este vai te ajudar a tirar prints do teu código muito mais bonitos 🙂

Better Comments – Visual Studio Marketplace
Este aqui modifica as cores dos teus comentários para organiza-los de uma maneira muito mais especifica.

Peacock – Visual Studio Marketplace
Bastando apenas apertar F1 e digitar Peacock: Change to a favorite color essa extensão modifica a cor do teu workspace. E não apenas porque é fofinho, mas é bem útil pra você se localizar entre as várias instancias do Visual Studio Code que você irá abrir. Se você é o tipo de programador com TOC, que abre uma janela para cada coisa, essa extensão será útil pra você.

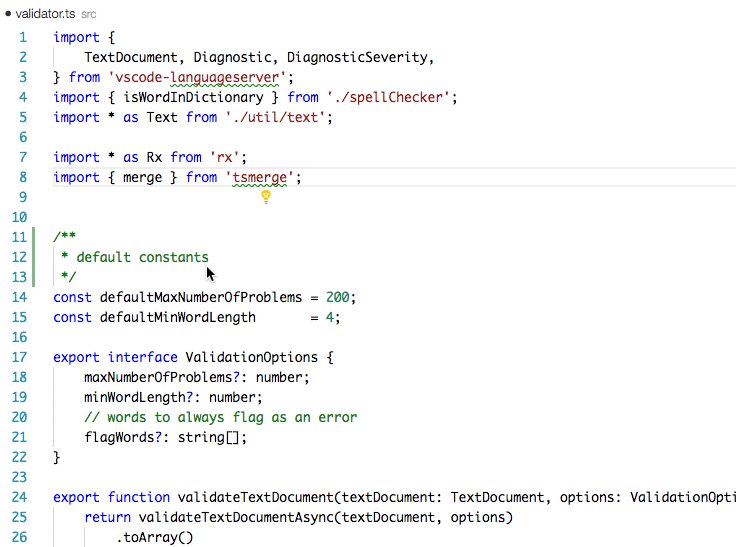
Code Spell Checker – Visual Studio Marketplace
Essa extensão é perfeita para nós, pessoas de exatas, pois faz uma verificação ortográfica no texto do teu código. <3

Gostou do artigo até aqui? então calma, não vá embora ainda! continue lendo este texto, porque ainda vamos ver bastante coisas legais. Prometo que vai valer a pena 😉
Aparência | Como deixar o editor a sua cara! (se vai ficar bonito ou não ai é com você :3 )
Agora que configuramos toda a parte útil, calma que a parte mais divertida chegou! Vou mostrar como deixar o Visual Studio Code mais bonito. Primeiramente, você pode escolher algum dos temas abaixo ou procurar no MarketPlace se não gostar de nenhum.
Temas
Hipster Theme – Visual Studio Marketplace

Zeonica – Visual Studio Marketplace

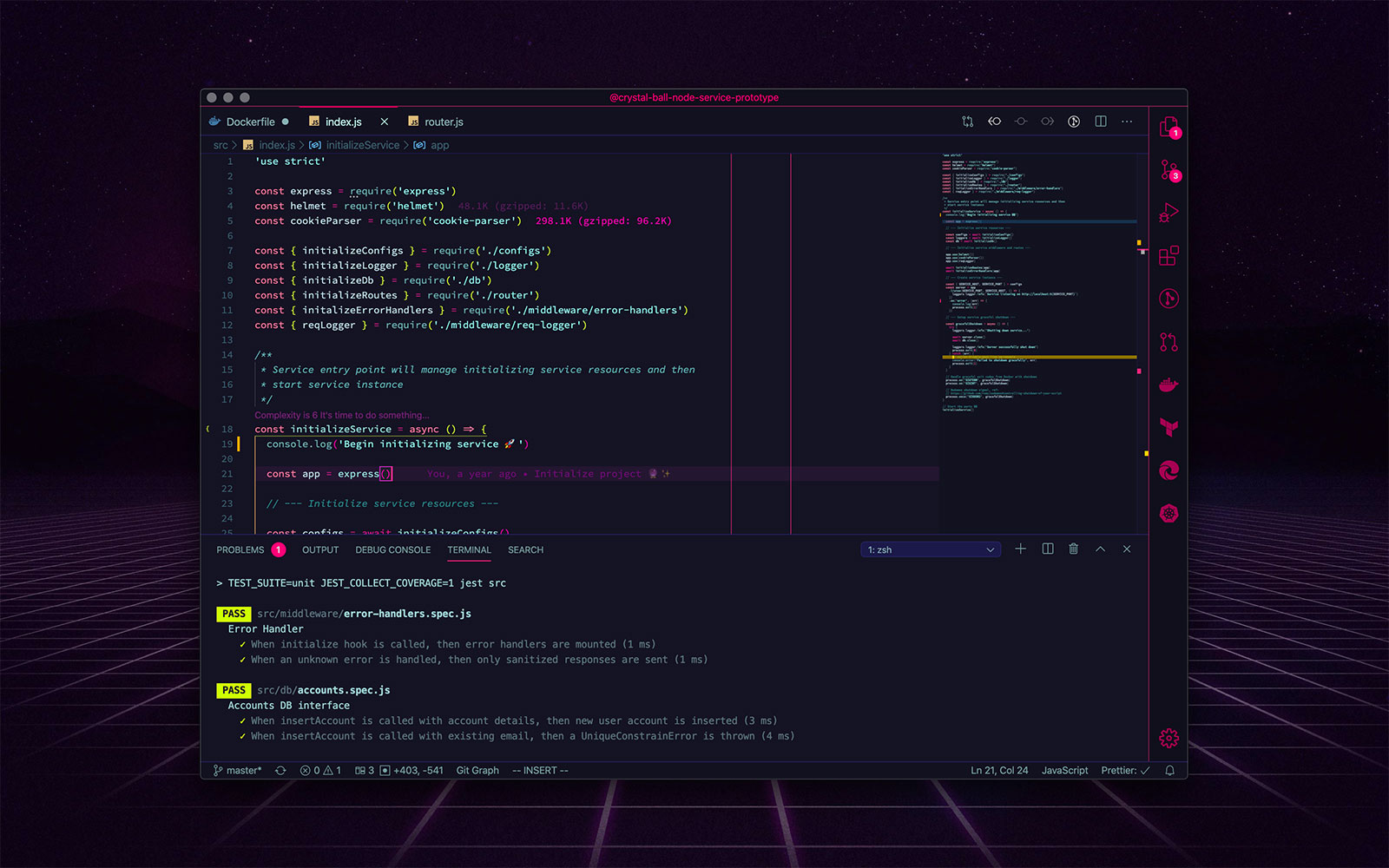
Tokyo Night – Visual Studio Marketplace

LaserWave – Visual Studio Marketplace

Radical – Visual Studio Marketplace

Instalação
Para instalar, primeiramente você deve baixar o tema como ensinado nos passos anteriores. Em seguida, Vá em File > Preferences > Color Theme ou pressione as teclas Ctrl+K Ctrl+T. Repare que todos os temas instalados são exibidos ao fazer isso. Então você apenas escolhe o que quer e clica. Simples assim.
Ícones
E finalizando então essa secção, um detalhezinho bem legal pra dar mais um charme ao seu editor super bonito. Abaixo tem uma lista de ícones, que o Visual Studio Code irá associar com cada tipo de arquivo. Para instala-los é simples, basta seguir o caminho File > Preferences > File Icon Theme. Em seguida, apenas clique como no passo anterior.
Nomo Dark Icon Theme – Visual Studio Marketplace

VSCode Great Icons – Visual Studio Marketplace

Keen neutral icon theme – Visual Studio Marketplace

Easy icon theme – Visual Studio Marketplace
Material Icon Theme – Visual Studio Marketplace

E como bônus deixo para você essa lista com 50 temas caso você esteja com preguiça de procurar e queira outras opções além dessas que eu trouxe hoje.
Como utilizar o Visual Studio Code como editor padrão na Unity
E para finalizar este artigo, eu não poderia deixa-los sem resposta para essa pergunta: como configurar esse lindo Visual Studio Code como editor padrão da Unity?
Clicando em Edit > Preferences > External Tools, procure o campo External Script Editor e selecione o Visual Studio Code. Dá uma olhada no GIF abaixo, mostrando como é esse passo a passo.
Com essa configuração, agora sempre que você clicar em um script dentro da Unity, ele será aberto pelo Visual Studio Code, onde você poderá debugar, utilizar o autocomplete, tirar prints e usufruir de todas as funcionalidades das extensões que instalamos, e o melhor: seu computador não vai travar :D.
Conclusão
Espero que você tenha se divertido com o conteúdo deste post e feito uma configuração bem legal. Agora com todas essas configurações, que não levam 10 minutos, você possui uma IDE completa, com as muito mais funcionalidades que do Visual Studio e muito mais leve. Se você gostou deste artigo, compartilha com aquele teu amigo game dev que tem um computador mais humilde, tenho certeza que irá ajudar bastante 😉
Se você gostou deste conteúdo sobre gameDev corre pra ler nosso artigo sobre programador de gameplay da nossa série sobre profissões na área de desenvolvimento de jogos, que está super legal. E por fim, gostaria de compartilhar com vocês como ficou o resultado final depois dessa bagunça. Muito obrigada por lerem. Até o próximo post!!